Blog Tips – Tips Trik Mendapatkan Skor Hijau di google PageSpeed Insights Buat Para Blogger Pemula, Setelah lama gak update di Kategori blogging nih, babang ganteng penulis Ngetricks kembali bakal ngisi ini kategori.
Ada update penting dari google loh. Iya sekarang goggle memasukkan kriteria baru agar website bisa nangkring di halaman depan mesin pencari terganteng didunia ini. Apa Itu ?

Adalah Speed Update, Yup emang sudah di bahas di awal tahun 2018 ini bahwa bakal ada penilaian baru lagi pada ranking faktor. Jika kalian sudah sering masuk ke website developer.google.com buat cek skor kalian atau mungkin ngecek d gtmetrix.
Wah beruntung sekali kamu gak perlu ngotak atik blog lagi dan tinggal eksekusi artikel sesuai niche.
Nah bagaimana kalau yang belum pernah masuk atau tidak tahu berapa skor mereka. Silahkan Masuk Ke https://developers.google.com/speed/pagespeed/insights/
Halaman untuk melihat berapa skor yang didapatkan blog kamu, kalau masih kuning – hijau , kuning 0- kuning atau bahkan ada rapor merah wah perlu segera di atasin tuh, biar blog kamu bisa segera nangkring di atas.
Buat yang skornya masih ada kuning dan merah, ada beberapa faktor yang mempengaruhinya antara lain, plugin buat yang pakek wordpress, script yang tidak di minify, widget terlalu banyak dan juga gambar yang tidak di kompress sebelum di upload.
Baca juga : Cara Menghasilkan Uang Dari Facebook Instant Article aKa Audience Network Mirip Adsense Tapi Lebih Legit

Beberapa faktor diatas sebenarnya sudah dijelaskan ketika kamu memasuki halaman developer google tadi.
Disini akan saya berikan sedikit petunjuk mengatasi hal hal tersebut agar mendapatkan skor hijau.
Tips Trik Mendapatkan Skor Hijau di google PageSpeed Insights
1. Optimasi gambar
Optimasi gambar ini bisa dilakukan secara manual sebelum kalian mengupload gambar ke blog kamu, bisa di kompres menggunakan microsoft picture manager ataupun menggunakan adobe photoshop (sedikit ribet sih).
Namun buat yang punya sedikit modal bisa membeli plugin wordpress premium EWWW Image (rekomennded Karena bisa kompress lossless).
Baca juga : 5 Cara Pemula Membuat SEO Di Blog WordPress Dan Blogspot Gratisan
2. Mengurangi Plugin Untuk WordPress
Buat yang menggunakan CMS WordPress ada baiknya memaksimalkan plugin plugin yang berguna saja, untuk mengetahui Plugin Mana yang membebani server dan dirasa kurang berguna silahkan anda menginstal Plugin P3 Plugin Profiler.
SEtelah menginstal plugin tersebut kamu langsung aja scan, dan dalam beberapa saat akan terlihat plugin apa aja yang bikin beban server atau load semakin berat.
Jika anda menemukan plugin yang kurang berguna dan manaikkan beban load sebaiknya sih kamu buang aja.
Note : Anda harus teliti dalam menguninstal jangan asal uninstal karena kadang plugin berat memiliki fungsi yang vital bagi blog anda, contohnya jetpack
3. Widget Yang terlalu Banyak
Sama seperti plugin widget juga akan diload secara penuh ketika pertama kali web kamu dikunjungin, bayangin aja kalau ada beberapa widget nangkring di blog kamu.
Beberapa widget yang bikin berat antara lain Alexa rank, random post, plugin like facebook, widget counter. Baca juga : Cara Menulis Artikel Blog Yang Baik Dan SEO Untuk Pemula
Nah itu tadi beberapa hal yang bisa kamu optimasi agar mendapatkan skor hijau pada google speed insight.
Jika setelah melakukan hal diatas skor kamu masih mentok di kuning. Karena alasan Eliminate render – blocking JS dan CSS. Berikut akan saya berikan cara mengatasinya.

Tips Mengatasi Eliminate render-blocking JavaScript And CSS
Google speed insight menerapakan syarat yang cukup ketat agar blog anda terbaca sangat cepat atau ringan di mata pembaca, oleh karenanya syarat tersebut kdang bikin kita pusing. Saya sendiri awalnya pusing dengan maslah Eliminate render Blocking Java script dan CSS ini waktu ngecek di website speed.
Render-blocking JS and CSS in above-the-fold content merupakan satu dari sepuluh aturan ini.
Secara khusus, script JS dan CSS memaksa web browser untuk menunda loading halaman HTML. Tentu saja, ini bukan masalah besar. Nyatanya, itulah yang memang Anda inginkan; tak ada satu orang pun yang ingin melihat konten yang belum ditata.
Akan tetapi, render-blocking JS and CSS merujuk pada script tersebut, yang membawa latensi loading tetapi tidak digunakan dalam above-the-fold (ATF) content.
ATF content merujuk pada bagian dari halaman web yang terlihat ketika halaman me-loading; setiap bagian dari halaman yang harus di-scroll hingga ke bawah adalah non-ATF.
Jadi, melalui petunjuk ini, Google hendak memberitahukan Anda bahwa ada script JS dan CSS di halaman web ini yang melakukan perlambatan tidak perlu pada halaman web, sebagaimana bagian dari halaman yang diperlambat bahkan tidak dapat diamati oleh pengguna.
Baca juga : Cara Anti Bom Klik Iklan Adsense Pada Web Blogspot dan WordPress
Setelah muter – muter cari artikel tentang hal ini ternyata ada beberapa tips yang bisa mengatasi hal tersebut. Artikel ini khusus buat yang pakek CMS wordpress yah.
Langkah pertama untuk mengatasi Render-blocking Javascript And CSS aDalah dengan mengisntal plugin W3 Total Cache.
– Setelah menginstal w3 Total Cache, Buka Performance – general settings, dan cari heading minify di halaman tersebut.
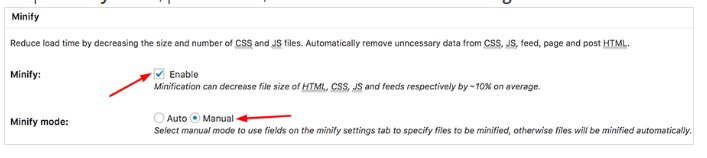
– Ketika sudah masuk dan memilih dibawah heading akan ada beberapa pilihan pertama minify, beri tanda centang pada kotak Enable.

– Di pilhan Minify Mode pilih Manual dan klik tombol Save All Setting
– Di poin ini, Anda harus mengeluarkan semua script JS dan CSS yang menyebabkan render-blocking. Kedua script ini dapat Anda temukan melalui Google PageSPeed Insights.
Jika Anda tidak menutup tab PageSpeed seperti yang disarankan di Langkah 1, maka Anda akan menemukan teks Show how to fix yang dapat diklik di bawah petunjuk render-blocking. Klik teks tersebut.
Setelah itu, semua daftar yang memuat script dan stylesheet penyebab render-blocking dapat diketahui.
Baca juga : Tips Tricks Cara Membuat Blog atau Website Gratis (Part 1)
– Kembali ke WordPress. Buka Performance -> Minify. Anda harus me-minify kedua file JS dan CSS secara terpisah.
Pertama, mari kita lihat JS. Di halaman tersebut, cari heading JS. Kemudian Anda akan melihat bagian Operations in areas. Pilih Non-blocking using defer sebagai tipe yang di-embed untuk tag before <head>.

– Di bawah sub-heading JS file management, pilih tema yang aktif dan klik tombol Add Script. Kemudian salin (copy) URL script JS dari tab PageSpeed, dan tempel (paste) script tersebut satu per satu. Langkah ini memperbaiki file JS.

– Sekarang saatnya menangani CSS. Di halaman yang sama, scroll ke bawah untuk menemukan bagian CSS. Di bawah sub-heading CSS file management, pilih tema yang aktif dan klik Add a style sheet.
Sama seperti script JS, salin/tempel (copy/paste) stylesheet dari PageSpeed Insights ke bagian ini.

– Terakhir, klik tombol Save settings and purge cache.
Kembali ke halaman Google PageSpeed Insights untuk mengecek apakah render-blocking sudah bisa teratasi.
Screenshot di bawah ini, dapat diketahui bahwa mengelola pengaturan W3 total cache ternyata bisa mengatasi error JavaScript and CSS in above-the-fold content di situs yang kita uji.
( Note : Untuk W3 Total Cache settingnya emang sedikit ribet, bahkan sebelum setting untuk minify dll kalian juga harus benar men setting cachenya, karena jika tidak bukan malah enteng blog kamu malah berat)
2. Mengatasi Render-blocking JS and CSS Menggunakan Autoptimize
Metode selanjutnya atau metode kedua adalah menginstal plugin autoptimize. Setelah berhasil mengisntal masuk ke Setting -> Autooptimize
– Dan masuk pada kotak optimize JScode dan Optimize CSS kode, kalau udah klik sva change anda ampety cache.
Baca juga : Trik SEO Terbaru 2019 Untuk Pemain Adsense, Trik 2018 Segera Diupdate Sebelum Terlambat

– Jika setelah menggunakan metode di atas masih ditemukan kesalahan di render maka masuk kembali ke setting – autoptimize, klik tombol show advance setting , beri centang opsi Also aggregate inline JS dan Also aggregate inline CSS. Lalu save dan empty cache.

(Untuk yang belum pro saya sarankan menggunakan tool ini karena sudah cocok dengan beberapa tool cache, penggunaanya juga cukup mudah)
Baca juga : 5 Tips Dan Trik Membeli Domain, Baca Disini Dulu Sebelum…
Itu tadi Dua cara mengatasi Eliminate render-blocking JavaScript And CSS semoga setelah menerapkan salah satu dari tips di atas anda akan mendapatkan skor hijau dan blog kamu bisa nangkring di halaman depan google.
Ouwh ya sebelum penutupan, nih kamu jangan mengorbankan tampilan blog kamu hanya untuk mengejar nilai yang tinggi. Karena pengalaman pengunjung juga harus diutamakan gaess.
Teliti dan pilih sesuai dengan apa yang kamu inginkan. Terima kasih sudah membaca sampai jumpa lagi.

Hi Babang Ganteng penulis Ngetricks 🙂
Numpang nambah2 boleh y:
1. Untuk optimasi gambar manual lebih enak pake tools online seperti TINYPNG atau Compressor.io. Pengalaman nyimpen gambar yang sudah dioptimasi pakai Adobe Photoshop masih bisa dikecilin lagi ukurannya pakai tools online tersebut. Kalau mau install plugin, saya rekomendasiin resmush.it, gratis tanpa kuota dan tingkat kompresinya bisa diatur sendiri.
2. Untuk memeriksa plugin dengan P3 Profiler mungkin dikasih warning dulu soalnya plugin ini sudah lama banget nggak diupdate. Terakhir saya pakai sempet bikin situs blank putih.
3. Untuk men-defer javascript dengan W3TC juga mungkin perlu dikasih warning terutama kalau dipakai untuk script jQuery. Soalnya beberapa fitur WordPress butuh jQuery dan tidak akan muncul kalau jQuery-nya tidak di-load di awal.
Ahh, mudah-mudahan berkenan yah bang…….
nah ini ada tambahan mantep dar babang syafiq .. makasih sudah berbagi disini yah …
nanti saya main2 kesana .. hehe salam kenal
Udah dicoba tapi masih ada yang kurang
kurang apanya gan